The Safari web browser, developed by Apple, offers a range of experimental features designed for developers to improve and debug their web experiences. These features are not meant for regular users, but they can be activated if necessary, especially when seeking technical support from Apple.
WebKit is the underlying technology that powers Safari, and it constantly evolves to support new web standards and provide better performance. With the introduction of iOS 12/11, Apple introduced Safari WebKit Experimental Features, allowing developers to explore and test new functionalities within their apps.
But which experimental features should you consider turning on? Let’s take a closer look at some of them:
1. Web Push on iOS and iPadOS: This feature enables websites to send push notifications directly to iOS and iPadOS devices. It enhances the user experience by keeping them updated with relevant information, such as news updates, promotions, or reminders.
2. Improvements for Web Apps: These experimental features aim to enhance the performance and functionality of web applications on Safari. They can provide developers with tools to optimize their apps, resulting in smoother and more responsive user experiences.
3. Web Components: Web Components are a set of web platform APIs that allow developers to create reusable custom elements for web applications. By enabling this experimental feature, developers can leverage these APIs to build modular and easily maintainable web components.
4. CSS Enhancements: Experimental CSS features can unlock new possibilities for web design and styling. These features often introduce cutting-edge techniques, such as new layout models, animations, or visual effects. Enabling these features can empower developers to create unique and visually appealing websites.
5. HTML Improvements: Safari’s experimental HTML features can provide developers with access to new HTML elements, attributes, and APIs. These additions can enhance the structure and functionality of web pages, allowing for more interactive and engaging user experiences.
6. JavaScript and WebAssembly: These experimental features focus on improving the performance and capabilities of JavaScript and WebAssembly in Safari. Developers can utilize these features to create faster and more powerful web applications that can rival native software.
7. Web API Expansions: Safari’s experimental Web API features can expand the capabilities of web applications by offering new APIs for accessing device functionality, such as cameras, sensors, or location services. Enabling these features can unlock exciting possibilities for developers to create innovative web experiences.
8. Images, Video, and Audio Enhancements: Experimental features related to multimedia content can provide developers with access to advanced image and video processing capabilities, improved audio playback, and better integration of media elements on web pages. These features can enhance the viewing and listening experiences of users.
It’s important to note that enabling experimental features may come with potential risks, such as compatibility issues, performance limitations, or security vulnerabilities. Therefore, it is recommended to only activate these features if you are a developer or have a specific need for them. Regular users should avoid enabling experimental features to ensure a stable and secure browsing experience.
To enable or disable experimental features in Safari, navigate to Settings -> Safari -> Advanced -> Experimental Features. From there, you can toggle individual features on or off. If you encounter any issues or have specific queries, it’s always a good idea to reach out to Apple’s technical support for guidance.
Safari’s experimental WebKit features offer developers the opportunity to explore new web technologies and enhance their web applications. However, it is crucial to exercise caution when enabling these features, as they may come with potential drawbacks. Always weigh the benefits against the risks before activating any experimental features in Safari.
Do You Need Experimental WebKit Features On Your iPhone?
It is not necessary for the average iPhone user to enable experimental WebKit features. These features are typically designed for developers and advanced users who want to test new functionalities or provide feedback to Apple. Enabling experimental features may introduce instability or compatibility issues, and could potentially impact the performance and security of your device.
Here are a few reasons why you may not need experimental WebKit features on your iPhone:
1. Stability: Experimental features are still in the testing phase and may not be stable. They could potentially cause crashes or other issues while browsing the web.
2. Compatibility: Some experimental features may not be compatible with all websites or web applications. This means that certain websites may not function correctly or may not load at all.
3. Performance: Enabling experimental features may have a negative impact on your device’s performance, as they are not optimized for everyday use.
4. Security: Experimental features may have security vulnerabilities that could expose your device to potential risks. It is generally recommended to use stable and well-tested features to ensure a higher level of security.
Unless you are a developer or have specific reasons for enabling experimental WebKit features, it is generally best to stick with the stable and officially supported features of Safari on your iPhone.

What Does Experimental WebKit Features Mean?
Experimental WebKit features refer to new functionalities and capabilities that are being tested and developed by Apple within the Safari web browser. These features are not yet fully stable or officially released, but they are made available to developers for testing and experimentation purposes.
Key points about experimental WebKit features:
1. Purpose: These features are designed to provide developers with early access to new technologies and enhancements within Safari. They allow developers to explore and experiment with cutting-edge web capabilities before they are officially released.
2. Testing and feedback: By making these experimental features available, Apple encourages developers to test them and provide feedback. This feedback helps Apple identify and address any issues or bugs before the features are included in stable releases.
3. Developer-focused: Experimental WebKit features are primarily targeted towards developers who want to leverage the latest web technologies and stay ahead of the curve. They enable developers to build and optimize web experiences within their apps using the latest advancements in Safari.
4. Debugging and optimization: These features also provide tools and resources for developers to debug and optimize their web experiences. Developers can analyze performance, identify potential issues, and make necessary improvements to ensure their apps deliver the best possible user experience.
5. Limited stability: It’s important to note that experimental features may not be fully stable and could undergo significant changes or even be removed in future updates. They are intended for testing and evaluation purposes, and developers should be aware of the potential risks and limitations associated with using them.
Experimental WebKit features in Safari demonstrate Apple’s commitment to innovation and collaboration with developers. By providing early access to new web technologies, Apple empowers developers to create more advanced and immersive web experiences within their apps.
What Are All The Experimental WebKit Features On iPhone?
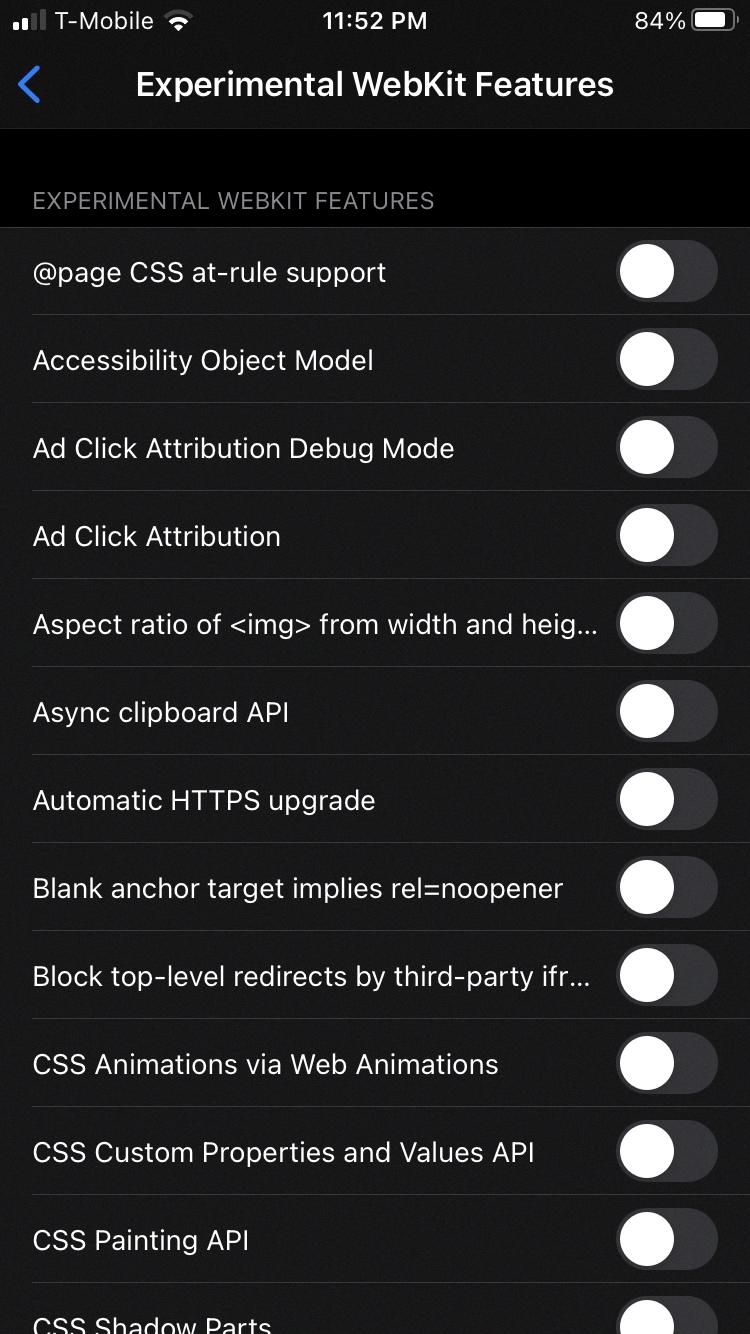
Here is a detailed list of experimental WebKit features available on iPhone:
1. Web Push on iOS and iPadOS: This feature allows websites to send push notifications to users even when they are not actively using the website. It provides a way for websites to engage with users and deliver timely updates or important information.
2. Improvements for Web Apps: WebKit introduces various enhancements to improve the performance and user experience of web applications on iPhone. These improvements include faster loading times, smoother animations, and better overall responsiveness.
3. Web Components: WebKit supports the use of Web Components, which are a set of web platform APIs that allow you to create reusable custom elements for your web applications. This feature promotes modularity and reusability, making it easier to develop and maintain complex web applications.
4. CSS Enhancements: WebKit includes experimental CSS features that provide developers with more flexibility and control over the visual styling of web pages. These features may include new layout options, advanced animations, or improved typography.
5. HTML Updates: WebKit introduces experimental HTML features that extend the capabilities of the HTML markup language. These updates may include new elements, attributes, or APIs that enable developers to create more interactive and dynamic web content.
6. JavaScript and WebAssembly: WebKit supports experimental JavaScript and WebAssembly features that enable developers to build high-performance web applications. These features may include new language features, optimizations, or APIs that improve the execution speed and efficiency of JavaScript and WebAssembly code.
7. Web API Enhancements: WebKit introduces experimental Web APIs that provide developers with additional functionality and access to device features. These APIs may include new sensor interfaces, storage options, or network protocols that enhance the capabilities of web applications on iPhone.
8. Images, Video, and Audio: WebKit includes experimental features related to handling and displaying images, videos, and audio on web pages. These features may include new image formats, video codecs, or audio enhancements that improve the quality and performance of multimedia content.
Please note that experimental WebKit features may not be fully supported or standardized yet, and their usage may require additional testing and caution. It is recommended to refer to the official WebKit documentation and guidelines for more information on using these features effectively.
How Do You Reset Experimental WebKit Features to Default Settings?
To reset experimental WebKit features to default settings, follow these steps:
1. Open the Settings app on your device.
2. Scroll down and tap on “Safari” to access Safari settings.
3. Within the Safari settings, scroll further down and tap on “Advanced.”
4. In the Advanced settings, look for “Experimental Features” and tap on it.
5. At the bottom of the Experimental Features page, you’ll find an option called “Reset All to Defaults.” Tap on it.
By performing these steps, you will reset all the experimental WebKit features to their default settings. It’s important to note that there won’t be a confirmation prompt, and the reset will take place immediately.
Please keep in mind that resetting experimental features will remove any customized settings or preferences you may have made. If you have specific experimental features enabled that you wish to keep, it’s advisable to note them down before performing the reset.
Conclusion
Experimental WebKit Features in Safari provide developers with the ability to debug and enhance web experiences within their apps. These features demonstrate Apple’s commitment to supporting developers and ensuring the best possible user experience. From web components to CSS, HTML, JavaScript, and WebAssembly, Safari’s Experimental Features offer a wide range of tools for developers to optimize and improve their web apps. Additionally, Safari 16.4 introduces Web Push on iOS and iPadOS, further enhancing the capabilities of web apps on Apple devices. However, it is important to note that these experimental features should only be enabled by developers or under the guidance of Apple technical support. For regular users, it is recommended to keep these features disabled to ensure a stable and secure browsing experience.