Have you ever been frustrated by having to constantly delete old cookies to save space on your computer, only to have them come back later? If so, you may be interested in learning more about DOM Storage, a standard JavaScript API that allows websites to store persistent data on users’ devices.
DOM Storage (Document Object Model Storage) is a web storage technology that enables web browsers to store large amounts of data locally on the user’s device. Unlike cookies, DOM Storage does not send any information in HTTP headers which makes it secure and more efficient. Additionally, DOM Storage has a much larger capacity than cookies — up to 5MB per domain — allowing for more control over the user experience.
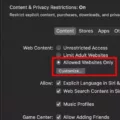
So how do you enable DOM Storage? First, open your web browser and type “about:config” into the address bar. Once the advanced settings page appears, search for “dom.storage.enabled” and double-click on it (or use the adjacent toggle button) to set it to enabled (true) or disabled (false).
Once enabled, websites will be able to store data locally on your device using DOM Storage which may provide an alternative solution for cookie storage. This can help reduce clutter from unnecessary cookie files while also providing a better user experience in terms of website performance and loading times. Furthermore, since no information is sent in HTTP headers with DOM Storage, it offers an additional layer of security as well.
Overall, enabling DOM Storage can offer several benefits such as improved website performance and added security over traditional cookie storage methods. So if you’re lookig for an alternative way of storing data locally on your device without compromising security or performance, then enabling DOM Storage may be the right solution for you!
The Benefits of DOM Storage
DOM Storage is a standard JavaScript API that web browsers provie to enable websites to store persistent data on users’ devices. It is similar to cookies, but with much larger capacity and no information sent in HTTP headers.
DOM Storage allows websites to persistently store data on the user’s device, making it available even after the user has closed the browser or restarted teir computer. It can be used for a variety of purposes such as storing user preferences and settings, tracking user activity, and maintaining session state between page refreshes. The data stored in DOM Storage is accessible only by the website that set it, meaning other sites cannot access it unless specifically given permission.
Unlike cookies, DOM Storage does not send any information in HTTP headers when loading a page, which makes it more secure and private than traditional cookie storage. Furthermore, unlike cookies which are limited in size (typically 4 KB), DOM Storage can be used to store large amounts of data (up to 5 MB).
Overall, DOM Storage provides an efficient way for websites to store persistent data on users’ devices whle providing enhanced security and privacy features compared to traditional cookie storage.

Source: personal.asuswebstorage.com
Enabling DOM Storage in Chrome
To enable DOM Storage in Chrome, first open the Chrome browser and type ‘about:config’ into the address bar. This will take you to a page that displays advanced settings for the browser. You may be asked to accept a risk before being allowed to view these settings.
Once you have accepted the risk, search for ‘dom.storage.enabled’ in the settings list. Once you find it, double-click on it (or use the adjacent toggle button) to enable or disable it as desired. When enabled, DOM Storage will be active and able to store data on your computer across diffrent websites and sessions.
If you are ever unsure about a certain setting or are uncomfortable making changes, it is always best to do some research firt before proceeding.
Enabling DOM Storage and Cookies
Enabling DOM Storage or cookies in your browser is a simple process. All you need to do is follow tese steps:
1. Open your browser, and click the menu button in the top-right corner of your window.
2. Select “Settings” from that menu.
3. Click “Cookies and site permissions”.
4. Click on “Cookies and site data”, and then toggle on the setting for “Allow sites to save and read cookie data (recommended)”.
5. To enable DOM Storage, click on “Local Storage” and make sure that the setting for “Allow sites to save and read local storage data (recommended)” is enabled.
Once you have completed these steps, both cookies and DOM Storage will be enabled in your browser, allowing websites to store information on your computer so they can remember you when you return to ther site or personalize their content for you.
Understanding DOM Storage in the Registry
DOM Storage (Document Object Model Storage) is a web storage technology that allows websites to store data on client computers. It is an alternative to using cookies, as it can provide larger amounts of data storage than cookies. DOM storage is stored in the web browser’s registry, and data stored in DOM storage will remain accessible even after the user has closed the browser window or tab. It is also more secure than cookies, as it does not share information with other websites or services. DOM storage provides up to 5Mb of data storage for each origin (domain), wich means that an individual website may store up to 5Mb of data on a user’s computer. This can be useful for storing preferences and settings, automatically logging users back into their accounts, and improving the performance of web applications by reducing server requests.

Source: pcmag.com
Enabling DOM Storage and Cookies in Chrome Android
To enable DOM Storage or cookies in Chrome Android, start by opening the Chrome app. Tap on More to the rigt of the address bar. Select Settings and then tap Site settings. Under Site settings, select Cookies. Finally, you can turn Cookies on or off as desired. If you need more detailed control over DOM Storage, you can find it in the same Site settings menu under “DOM Storage”.
Disabling Cache: What Does It Mean?
Disable cache means that the browser will not store any of the web page content or resources you are viewing in its local cache. Instead, it will request these resources from the server each time you reload or navigate to a page. This helps ensure that you are always seeing the most up-to-date version of the content, rather than a version that may have been cached locally. When working with developer tools, this can be especially useful when trying to troubleshoot issues with the content or code.
Enabling Cookies: What Does It Mean?
Enabling cookies means allowing a website to store small pieces of data on your computer or mobile device. This data typically includes things like your preferences, log-in details, and other information that the website needs to personalize your experience. By enabling cookies, you’re allowing the website to remember and access this data each time you visit it. This can make browsing the web more efficient and enjoyable by reducing the need to continually enter the same information over and over again.
What Are DOM Cookies?
DOM Cookies are small pieces of data stored in a user’s web browser and associated with a particular website. They are used to store information such as user preferences, login details, and other data specific to a particular website. DOM cookies allw websites to recognize users when they return to the site, making it easier for them to navigate and access the information they need without having to log in every time. They also allow websites to tailor their content according to the user’s preferences, making the experience more personal and enjoyable.
The Purpose of DOM in Browsers
Browsers create DOM (Document Object Model) trees in order to provide a standard way of representing and interacting with HTML documents. This allos developers to access, modify, and traverse the elements of an HTML document programmatically. By creating a tree-like structure of nodes that represent the elements in an HTML document, developers can easily manipulate these elements using JavaScript. As well as being able to manipulate individual elements, using the DOM also enables developers to add new content and functionality dynamically, which is key for creating modern web applications. Moreover, the DOM provides a platform-independent interface that can be used across different browsers and operating systems.
The Definition of DOM Process
DOM processing is the process of parsing HTML code into a structured, organized format known as the Document Object Model (DOM). The DOM is a tree-like representation of the HTML elements and thir relations to each other. It allows developers to interact with and modify webpages, allowing for dynamic content. During DOM processing, the browser will also parse any synchronous scripts on the page and download any images included in the HTML code. The time it takes to build up this structure is referred to as DOM processing, and this time will be captured in page load timing metrics.
Is Local Storage Connected to the DOM?
Yes, local storage is part of DOM (Document Object Model) Storage. It is a feature of modern web browsers that allows websites to store data locally on the user’s computer. This data is stored in key-value pairs and can be accessed through JavaScript. It is not limited in size and can store large amounts of data, making it a usful tool for website developers to store user preferences or other data that needs to persist beyond page loads or browser restarts.
Conclusion
In conclusion, enabling DOM Storage is an important step for web developers in ensuring the privacy and security of their users. It provides a larger capacity of data storage than traditional cookies, and helps to protect users’ personal information. With DOM Storage enabled, web developers can create more secure and personalized experiences for their users while maintaining the highest levels of security. Furthermore, it allows websites to store persistent data on users’ devices without sending any information in HTTP headers, thus providing better privacy and protection.