Welcome to our blog post about the View Console on Safari! In this post, we will explain what the View Console is, how to open it, and why it is an important tool for web developers.
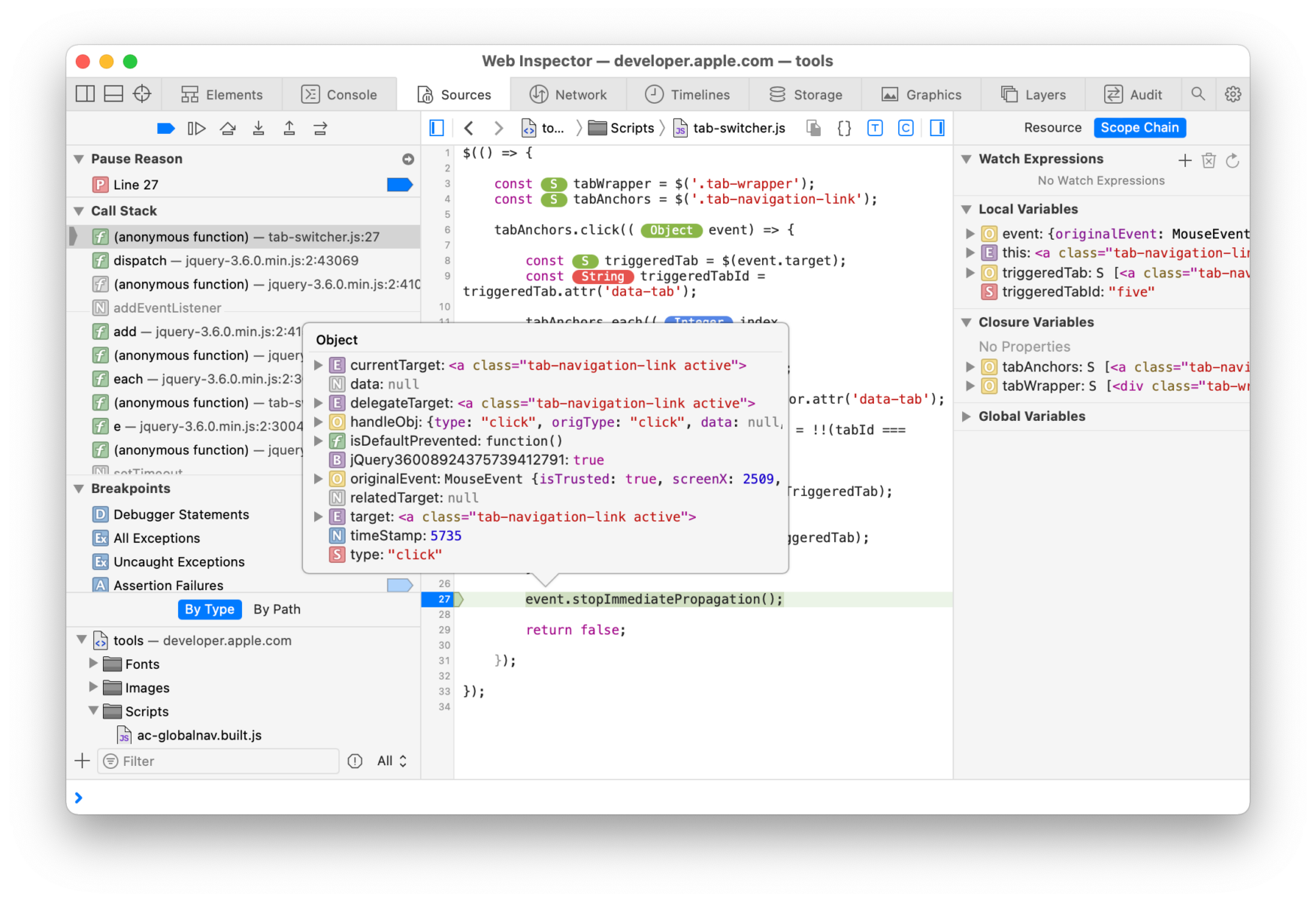
The View Console is a debugging tool that enables web developers to see what’s happening behind the scenes of a webpage. It lets developers view and analyze information such as errors, warnings, and messages created by JavaScript code. The View Console also provides an easy way to monitor network requests and examine HTML elements on a page.
To open the View Console on Safari, press the “CMD + Option + J” (on a Mac) or “Ctrl +Shift +J” (on Windows) keyboard shortcut – or alternatively right-click on the webpage and click “Inspect”. This will open up the console window where you can view all of your console information.
The View Console is an invaluable tool for web developers as it allows them to track down errors in their code quickly and efficiently. By being able to see exactly what’s going on in the background of a website, developers can identify issues that may be causing problems for users. It also gives them access to powerful debugging tools which enable them to pinpoint exactly where problems are occurring in their code.
We hope this post has been helpful in explaining what the View Console is and how you can use it in Safari. As always, if you have any questions or feedback please don’t hesitate to reach out!

Opening Console on Mac
Opening the Terminal application will give you access to the console on Mac. To open Terminal, you can either open Launchpad and search for “Terminal,” or go to the Applications folder, then Utilities folder, and then double-click on the Terminal application. Once you have opened the Terminal, you will be able to type commands into the command line interface (CLI) and execute them.
Enabling Developer Mode in Safari
To open developer mode in Safari, first, make sure you have enabled the Develop menu in the menu bar. To do this, go to Safari > Settings, click Advanced, and select “Show Develop menu in the menu bar”. Then, with the Develop menu now visible in the menu bar, you can access all of the developer tools by selecting Develop > Show Web Inspector from the menu. With this open, you’ll be able to view source code and debug your web applications directly from within Safari.
Using Command Line on Mac
Using the command line on a Mac is pretty straightforward. First, you’ll need to open the Terminal application. This can be found in your Applications folder, or by typing “Terminal” into the Spotlight search bar.
Once the Terminal window is open, you’ll see a prompt waiting for your input. The prompt usually contains information about your user name and the name of the computer, followed by a $ sign (or a # sign if you’re an administrator). To run a command, simply type it in at the cursor and hit Return to execute it. Every command is made up of three elements: the command itself, an argument that tells the command what resource it should operate on, and an option that modifies the output. For example, if you want to list all of the files in a directory, you would use the ls (list) command with an argument specifying which directory to list (e.g., ls /Documents/). You can also add options like -l (long format) or -a (all files) to modify how much information is displayed in your output.
To get help with any particular command, type man [command] where [command] is replaced by the name of the command you want help with. This will bring up a manual page with detailed information about how to use that particular command.
The Mac OS X operating system also includes some useful built-in tools such as text editors and file compression utilities that can be accessed from within the Terminal using their respective commands (e.g., vi for text editing). To get started with these tools, type man [tool] where [tool] is replaced by the name of the utility you want help with (e.g., man vi).
In addition to these commands and utilities, there are lots of other useful things you can do using Terminal such as creating aliases for frequently used commands or customizing your environment variables so they work better for you. With some practice and exploration, you can become quite proficient at using Terminal on your Mac!
Accessing Developer Tools on Safari
Yes, you can access Developer Tools on Safari. To do this, open the Safari menu and select “Settings”. In the Settings window, click on “Advanced” and make sure the checkbox for “Show Develop menu in menu bar” is checked. Once you have done this, the Develop menu will appear in the Safari menu bar. This menu contains tools such as web inspector, network inspector, debugging tools, and more that can help you ensure your website works correctly with all standards-based web browsers.
Conclusion
In conclusion, the Safari Develop menu provides a powerful tool to view and debug websites. The View Console tool allows developers to quickly inspect and analyze web pages and check for errors. It can be accessed by enabling the Show Develop menu in the menu bar option in Safari’s Advanced settings, or by using the keyboard shortcut “Cmd + Option + J” (on a Mac) or “Ctrl +Shift +J” (on Windows). With this tool, developers can easily identify issues and improve their websites’ performance.