Are you an app developer looking for ways to debug your iOS apps? Look no further than Safari Mobile Console! Safari Mobile Console is a powerful debugging tool that allows developers to analyze and debug their applications on iPhones and iPads.
Safari Mobile Console is a web-based interface that allows developers to view the source code of their applications, as well as run JavaScript commands in order to find errors and bugs. It’s simple to use and can be extremely helpful for debugging issues that would otherwise be difficult to diagnose.
The first step for using Safari Mobile Console is to enable the Developer Menu. This can be done by going into Safari’s preferences (Safari Menu > Preferences) and selecting the Advanced Tab. With this enabled, you will be able to access the Developer Console by clicking on Develop > Show Javascript Console. On an iPhone with an early version of iOS, you can access the Debug Console through Settings > Safari > Developer > Debug Console.
Once in the console, you can view any HTML, CSS, or JavaScript errors that have occurred in your application. You can also use Web Inspector to gain even more insight into your application’s behavior, as it provides detailed information about each element on your page including its layout and styling details. To enable Web Inspector on an iPad or iPhone, access Settings | Safari | Advanced and toggle on Web Inspector. On Macs, go to Safari menu | Preferences | Advanced then check ‘Show Develop menu in menu bar’.
Overall, Safari Mobile Console is a great tool for developers who need more insight into their applications’ behavior while debugging them. With its intuitive web-based interface and powerful features like Web Inspector, it makes finding bugs much easier than before!

Opening Console in Safari Mobile
In order to open the console in Safari Mobile, you need to first enable the Developer Menu. To do this, open the Settings app and select Safari. Then, scroll down and select Advanced, and make sure Developer Menu is enabled. Once this menu is enabled, you can open the console by selecting Develop > Show Javascript Console from the menu bar at the top of your screen.
Viewing the Console on an iPhone
Yes, you can view the console on your iPhone. To do this, open the Settings menu and then find the Safari Developer option. On an iPhone with an early version of iOS, access the Debug Console through Settings > Safari > Developer > Debug Console. When Safari detects CSS, HTML, and JavaScript errors on your device, details of each error will be displayed in the debugger. This can be useful to identify any problems you may have with web pages or apps on your device.
Debugging Safari on an iPhone
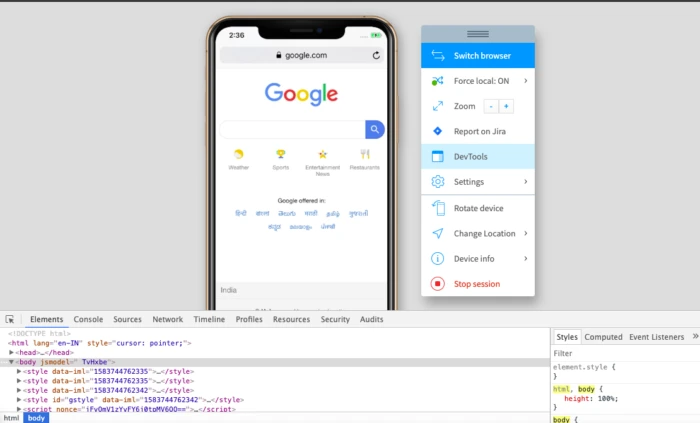
To debug Safari on your iPhone, you need to use the Web Inspector tool. First, open your Settings app and tap Safari > Advanced. Then toggle on the Web Inspector feature. Once that is enabled, connect your iPhone to your Mac computer using a USB cable.
On your Mac, launch Safari and open the Develop menu in the Menu Bar. Select your connected device from the list of options that appears. Now you can debug Safari on your iPhone by selecting an element in the webpage on your device, and then inspecting it in the Web Inspector window on your Mac computer. You can also use Web Inspector to view console logs and analyze network requests made by the web page.
Using the Browser Console on an iPhone
The browser console on iPhone is a debugging tool available through the Safari Developer Tools. It allows developers to access the Document Object Model (DOM) and JavaScript of any open page, enabling them to inspect HTML nodes, JavaScript objects, and other elements in more detail. The Console also provides various commands that can be used to modify and debug pages, as well as view details on components such as cookies, local storage, and other associated data. With the Console, developers can gain valuable insight into their web applications and quickly identify any potential issues or bugs.
Inspecting Element in Safari Mobile
To inspect elements in Safari Mobile, you will need to enable the Develop menu in the Safari browser. To do this, open Safari and navigate to Safari > Preferences > Advanced. Tick the checkbox for the Show Develop menu in the menu bar. Once you have enabled the Develop menu, open the mobile website or app that you wish to inspect elements from. Then select Develop from the menu bar and select your connected device from the list of devices that appear. You can then use the inspector tools to view and modify different elements of the webpage or app.
Conclusion
In conclusion, Safari Mobile Console is an incredibly useful tool for developers and web designers. It allows users to debug any issues with their websites on mobile devices, such as iPhones and iPads. With this tool, they can easily identify and fix any errors that may be occurring on their sites. Additionally, it allows users to access the Developer Menu in Safari to access the JavaScript Console in order to further debug their websites. All in all, Safari Mobile Console is a great tool that helps developers and web designers work more efficiently and effectively on their mobile sites.