Inspecting a webpage in Safari can be a great way to get more insight into how a particular website functions. It allows you to view the HTML and CSS code behind the page, which can help you troubleshoot issues or customize your experience. Fortunately, Safari makes it easy to access this information through its “Inspect” feature. Here’s what you need to know about using Inspect in Safari.
To get started, you’ll need to enable the Inspect feature in Safari. To do this, open the Settings app on your device and tap Safari. Scroll down and select Advanced, then switch Web Inspector to ON. After doing this, open Safari and right-click on any webpage. Select Inspect Element from the menu that appears.
Once this is done, a new window will appear at the bottom of your screen with various tabs for inspecting different aspects of the page. The first tab is Elements which shows all of the HTML code for the page as well as any associated CSS stylesheets that have been applied. You can use this tab to make changes to how elements are displayed and even add new elements if needed.
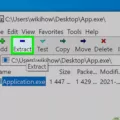
The second tab is Resources which displays all of the images, fonts, scripts, and stylesheets used by the page and provides detailed information about each one. This can be helpful if you want to see what kind of assets are being used or if there is something wrong with one of them that needs fixing.
The third tab is Network which allows you to see all network requests made by the page while it is loading including requests made for images or other assets such as scripts or stylesheets. This can be helpful for troubleshooting slow-loading pages or identifying potential problems with resources not loading correctly.
Finally, there is also an Audits tab which allows you to run performance tests on your pages and identify areas where improvements could be made such as reducing file size or optimizing images for faster loading times, etc. All in all, Inspect in Safari provides an easy way for web developers and designers to gain insight into how their pages are functioning and make adjustments accordingly!

Inspecting in Safari Using a Shortcut
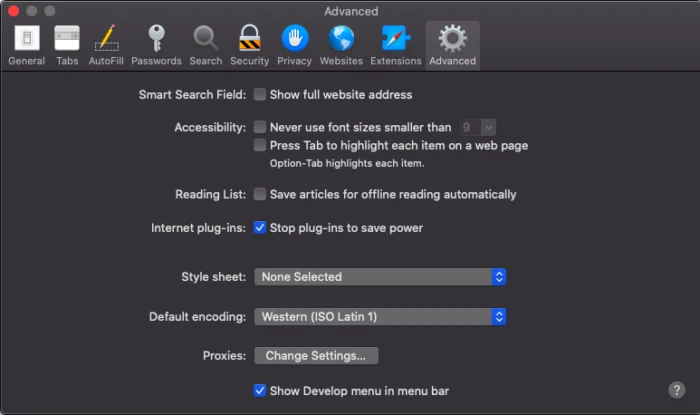
The shortcut to inspect a page in Safari is to right-click on a webpage and select Inspect Element, or you can use the keyboard shortcut Option + Command + I. To enable this feature in Safari, you will need to go to Safari > Preferences > Advanced and check the Show Develop menu in the menu bar box. Once this is enabled, you can open the Inspect Element menu by pressing Option + Command + I.
Enabling Inspect Mode
Inspect mode is an incredibly useful feature that allows web developers to view the HTML and CSS code behind a webpage. To turn on Inspect Mode in Chrome, simply right-click on the element you would like to inspect and select the “Inspect” option from the context menu. This will open up the Developer Tools window with all its components, including the HTML/CSS editor, Console, Sources, and other tools. From here, you can view and edit any element of the webpage.
Inspecting Element in Safari iOS
In order to inspect elements in Safari on an iOS device, you will need to have your device and a Mac computer connected to the same network. Then, open Safari on the Mac and open the “Develop” menu. Select your iOS device from the list of available devices and then select the website you would like to inspect. You can now use the developer tools in Safari on the Mac to inspect elements on your iOS device.
Accessing Developer Tools in Safari
To access developer tools in Safari, first, you must enable the Develop menu. To do this, go to Safari > Settings, click Advanced, and then select “Show Develop menu in the menu bar”. Once the Develop menu is enabled, you can access it from the menu bar at the top of your screen. From there, you can select various tools such as Web Inspector and Error Console that allow you to view detailed information about a web page’s content and performance. Additionally, you can use the Develop menu to simulate different devices or browsers when testing your website.
Conclusion
In conclusion, Inspect Element in Safari is an extremely useful tool for web developers and those looking to troubleshoot their websites. It allows users to view the HTML and CSS code that makes up a webpage, allowing them to make changes and instantly see the effect. To enable this feature, users must go into their Safari settings and switch Web Inspector to ON. Once enabled, users can right-click on a webpage and select Inspect Element to view the code.