Are you looking to edit source code in Safari? Look no further! In this blog post, we’ll discuss what source code is, how to access it in Safari, and how to edit it.
Source code is the set of instructions that tell a computer how to perform a specific task. It is written in a computer programmings language such as JavaScript, HTML, or CSS. It’s the “blueprint” for creating websites or applications.
Accessing Source Code in Safari is easy. All you have to do is open up your browser and go to View > Developer > Show Page Source. You can also use the shortcut Option+Command+U. This will open up the HTML document of the page you are currently viewing in a new window or tab.
Editing source code in Safari is just as easy. You can make quick changes with the Developer Tools option available under Develop on the menu bar of your browser window. This will open up an inspector window which allows you to see and edit any HTML elements on the page you are viewing.
You can also make more permanent changes by using Content > Pages from within your browser window and editing the source code directly from there. To do this, click on your page, then click More Actions > Edit > Properties, and then scroll down to the page footer where you can click Edit Source and make any changes you need to make.
Now that you know what source code is and how to access and edit it in Safari, why not give it a try? Whether you’re creating a website or app from scratch or just making small tweaks here and there, being able to edit source code will give you more control over your project than ever before!

Editing Source Code on Mac
Editing source code on a Mac can be done easily with a text editor, such as TextEdit, or an advanced editor like BBEdit. To begin, open the text editor, click File, and then Open. Select the file you wish to edit from the Finder window and click Open. After the file is open, make your changes using the text editing tools available in the program. Once all of your desired changes have been made, click Save to save your work. If you’re using TextEdit and you’d like to make sure it opens source code files in plaintext format rather than rich text format, go to TextEdit > Preferences > Open and Save tab and check “Ignore rich text commands in HTML files.” Click OK when finished.
Opening Source Code in Safari
In order to view the source code of a webpage in Safari, you can use one of two methods.
The first option is to go to the Safari menu and select ‘Develop’ > ‘Show Page Source’. This will open the source code for the page in a new window.
The second option is to right-click on the page and select ‘Show Page Source’ from the drop-down menu.
You can also use a keyboard shortcut to quickly access the source code – Option+Command+U.
Editing a Website’s Source Code
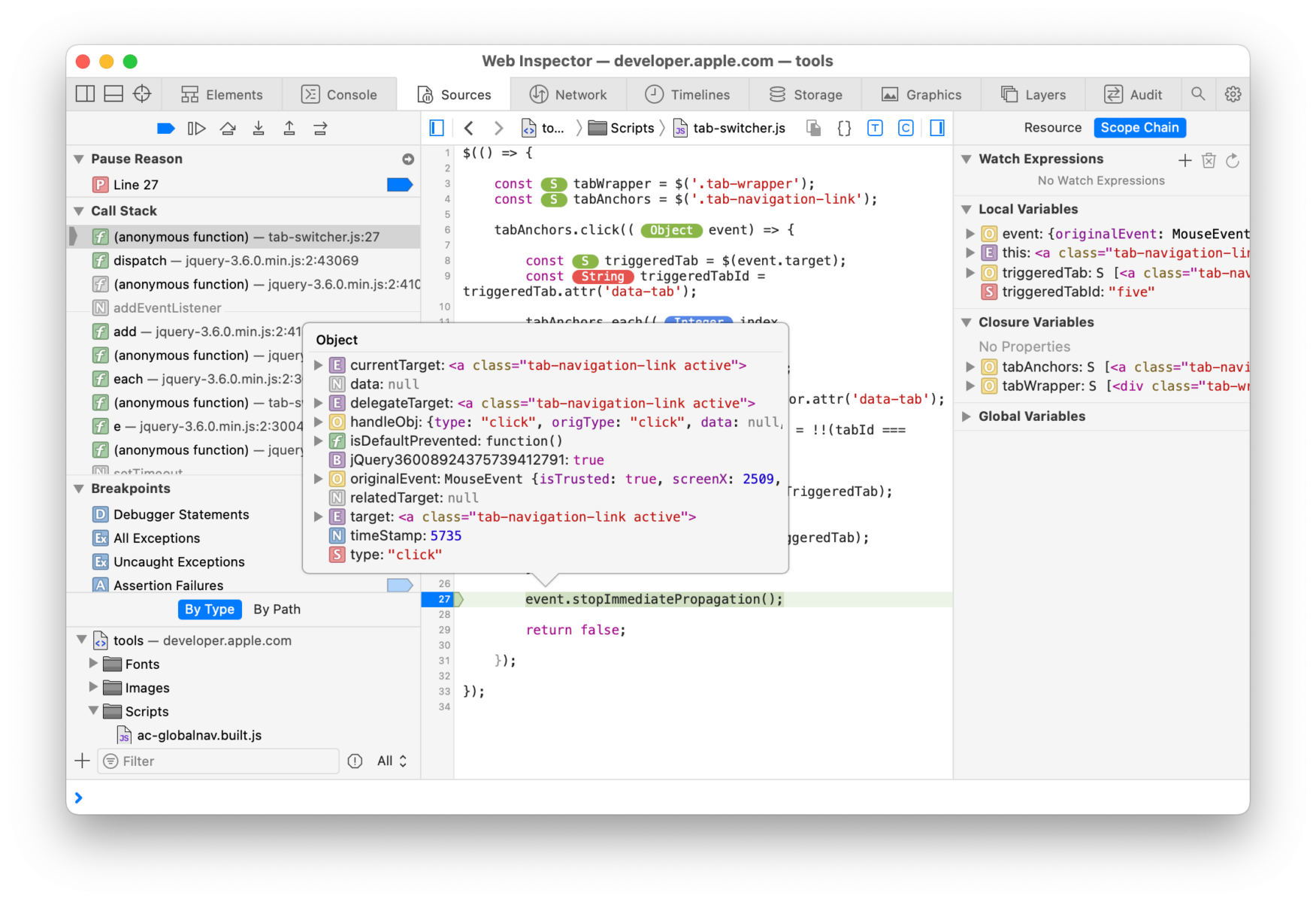
Yes, you can edit the source code of a web page directly in the browser using developer tools. To access the source code, open your browser’s developer tools, which can usually be done by right-clicking on an element on the page and selecting ‘Inspect’ or ‘Inspect Element’. Once you have accessed the developer tools, you will be able to view and edit the HTML, CSS, and JavaScript that make up the web page. The changes you make will be visible to you only as they are made to the files downloaded by your browser. It is important to note that any changes you make are temporary and will not persist after you close your browser window.
Opening Source Code in Safari on Mac
To open the source code of a website on Safari for Mac, start by navigating to the page you wish to view. Then, use one of the following methods:
1. Use the keyboard shortcut Option+Command+U.
2. Right-click anywhere on the page and select “Show Page Source” from the dropdown menu.
Once you have done this, a new window will appear displaying all of the HTML code associated with that particular page. You can then scroll through or search through this code to find anything you are interested in learning more about.
Viewing Source Code in a Browser
Opening the source code of a web page in your browser is a great way to see how the page is built and learn more about HTML and CSS. To open the source code of a page in most browsers, simply press Ctrl+U (Windows) or? Command+U (Mac). This will bring up the source code in a new tab or window. You can also right-click on any part of the page and select “View Page Source” or “View Source” to access it. Firefox users can also access the source code by clicking Tools > Web Developer > Page Source from the menu bar. In Chrome, you can click View > Developer > View Source. Opera users can select Menu > More Tools > Developer Tools from the menu bar. Once you have opened the source code, you should be able to view and edit it like any other document.
Does Safari Support JavaScript?
Yes, Safari does allow JavaScript. To enable JavaScript in Safari, you need to open the main menu at the top of your screen, click Safari, and then Preferences… After that, you need to click the Security icon, and in the Web, content section ensure that the Enable JavaScript check box has been checked. Once this is done, you can use JavaScript in Safari without any issues.
Editing Page Source in a Browser
Google Chrome, Firefox, Safari, and Internet Explorer are all web browsers that can be used to edit page sources. By accessing the “Inspect Element” developer tool in each browser, users can view and modify the HTML and CSS source code behind the web content. This feature is particularly useful for developers who need to make changes to the coding of a specific website. It can also be used by non-developers to quickly modify or customize the appearance of a webpage.
Editing Text on a Website Using a Mac
To edit text on a website using a Mac computer, you’ll need to open the Inspect Element window. To do this, go to the “Develop” menu in your browser and select “Show Web Inspector.” Once the window is open, find the text you want to change by pressing Command+F and typing in what you want to find. When you locate it, double-click on it and start editing. Once you are done, press Command+S or click File > Save in order to save your changes. After that, refresh the page in order to see your changes live!