Are you looking for a way to enable DOM storage on your browser? DOM storage is an important part of web development and can provide enhanced performance as well as improved user experience. It’s a JavaScript API that enables websites to store persistent data on users’ devices, much like cookies, but with greater capacity and no HTTP header info sent out. In this blog post, we’ll be discussing how to enable DOM storage in the Chrome, Edge, and Firefox browsers.
In Chrome:
1) Open Chrome and click the menu button in the top-right corner of your window.
2) Select “Settings” from that menu.
3) Click “Cookies and site permissions”.
4) Click on “Cookies and site data”.
5) Toggle on the setting for “Allow sites to save and read cookie data (recommended)”.
In Edge:
1) Open Microsoft Edge, select Menu (3 dots icon on top right corner of the browser).
2) Select Settings > Site permissions > Cookies and site data.
3) Turn on “Allow sites to save and read cookie data (recommended)” to unblock cookies.
In Firefox:
1) Type about:config in the address bar to view advanced settings (you may need to click an “Accept the Risk and Continue” button in order to view settings).
2) Search for “dom.storage.enabled”, and double-click on the entry (or use the adjacent toggle button). This will toggle its enabled or disabled state so that it’s set to true – thus allowing DOM storage access.
Enabling DOM Storage can open up a world of opportunities when it comes to developing websites or apps for user engagement – so make sure you take advantage of this great feature! And if you have any questions or run into any issues while attempting this process, feel free to reach out for help from our team at [support].

Enabling DOM Storage in Chrome
To enable DOM storage in Chrome, open a new tab and type ‘about:config’ in the address bar. You may need to click an “Accept the Risk and Continue” button to view settings. Next, search for “dom.storage.enabled” usig the search box and double-click on the entry (or use the adjacent toggle button) to toggle its enabled (true) or disabled (false) state. Once you have enabled DOM storage, you will be able to store data locally in your browser and access it quickly. This will allow you to improve your browsing experience by storing commonly used information such as preferences, form data, passwords, etc.
Uses of DOM Storage
DOM storage is used to store data on the user’s device that can be retrieved even after the user has closed their browser or restarted their computer. It is a way to store data locally on the user’s device and have it accessible at all times. DOM storage is typically used to save user preferences, store application data, or keep track of a user’s session state. This data can be accessed via JavaScript and used to customize websites for each user. Additionally, DOM storage provides an alternative to cookies for storing data that neds to persist between sessions. DOM storage is also more secure than cookies because the data stored in it is not transmitted with HTTP requests and cannot be read by third-party websites.
Enabling DOM Storage in a Browser
DOM storage is a feature in most modern browsers which allows websites to save data locally within the browser itself. To enable DOM storage in your browser, follow thse steps:
1. Open your browser and click on the menu button in the top-right corner.
2. Select “Settings” from that menu.
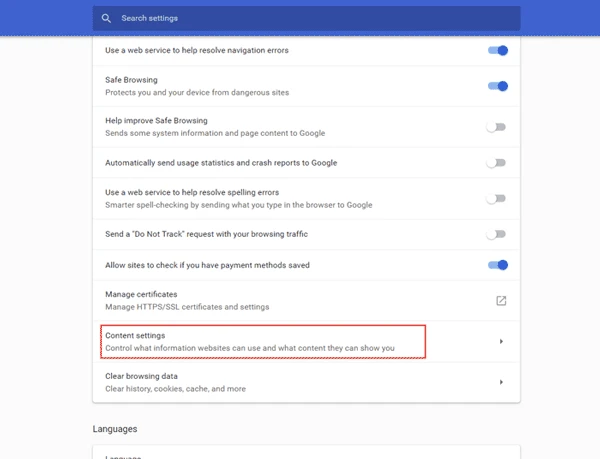
3. Click “Privacy and security”.
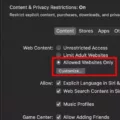
4. Scroll down to “Content settings” and click on it.
5. Under “Cookies and other site data”, click on “Allow sites to save and read cookie data (recommended)” to toggle it on if it isn’t alreay enabled.
6. Scroll down further to find the section labelled “Local Storage”, and click on it.
7. Toggle on the setting for “Allow sites to save and read cookie data (recommended)” if it isn’t already enabled, and then you’re all set!
By enabling DOM storage in your browser, you’ll be able to access more features for websites that require the use of this feature.
Enabling DOM Storage and Cookies in Edge Browser
To enable DOM storage or cookies in the new Microsoft Edge, you’ll need to open the browser and select the Menu (three dots icon in the top right corner). Once you’re in the Settings menu, select Site permissions, then Cookies and site data. From there, make sure that “Allow sites to save and read cookie data (recommended)” is turned on. This will allow websites to store information such as preferences or login information in your browser. You can also choose to block certain sites from storing cookies or DOM storage if necessary.
Enabling DOM Storage and Cookies in Chrome Android
To enable DOM storage or cookies in Chrome Android, first open the Chrome app on your Android phone or tablet. Then, to the right of the address bar, tap More > Settings. Next, tap Site settings > Cookies. Finally, turn Cookies on or off to enable them. DOM storage is part of the same setting and can be enabled in the same way.
Opening a DOM File in Chrome
To open a DOM file in Chrome, you first need to install the DOM File Viewer extension. After it has been installed, you can open a DOM file by right-clicking on it and selecting the “Open with DOM File Viewer” option. This will open the file up in Chrome and display its contents in an organized tree-structure. You can then use the Elements panel to inspect the DOM structure of the file and make any necessary changes.
The Benefits of Creating a DOM in Browsers
Browsers create a DOM (Document Object Model) to enable web developers and designers to programmatically access and manipulate content on a webpage. The DOM is a tree-like structure that represents the HTML elements of a webpage, allowing developers to easily access the page’s content, change it, and add additional elements. This flexibility makes the DOM an essential tool for creating dynamic, user-friendly websites that can respond to user actions in real time. By creating a hierarchical structure of all the elements in a page, the DOM also helps ensure that any chnges made to the page are reflected in all areas of the website.
Understanding DOM Storage in the Registry
DOM Storage is a type of web storage that allows websites to store data on the client computers. It is different from cookies in that it stores data in name-value pairs and allows more data to be stored, with up to 5 Megabytes being allowed locally. DOM Storage is similar to localStorage, whch is a part of the HTML5 specification, but it also works with older browsers. The stored data can only be accessed by the domain that originally stored it, meaning that any website using DOM Storage cannot access data stored by another website. This makes DOM Storage a secure way for websites to store data on users’ computers.
What is the Meaning of DOM in Chrome?
DOM stands for Document Object Model in Chrome. It is a programming interface for HTML and XML documents that provides a structural representation of the document and defines a way for accessing and manipulating its content. The DOM enables programs and scripts to dynamically access and update the content, style, and structure of documents. Chrome DevTools Performance panel can help us identify and visualize the construction and processing costs assciated with creating the DOM from an HTML document.
Changing the DOM Extension in Chrome
In order to change the DOM extension in Chrome, you must first create a manifest file which will define your extension’s settings. Within this manifest file, you’ll need to secify the permissions, content scripts and background scripts that are necessary for your extension to work correctly.
Once you have your manifest created, you can then write the code necessary to manipulate or change the DOM. To do this, you will need to use a combination of Chrome Extension APIs alng with JavaScript programming. This could include using APIs such as chrome.tabs or chrome.webRequest, as well as any other APIs that may be necessary for your specific use-case. You will also need to use JavaScript functions and methods such as querySelector() and getElementById() in order to access specific elements of the DOM and make changes where needed.
Once you have written out all of your code, you can then package it together into a ZIP file and load it into Chrome via the browser’s Developer Mode page. After doing so, you can then test out your extension and see if it is working correctly!
Changing Storage Settings in Chrome
To change Storage settings in Chrome, you’ll need to open the Settings app on your device. Once you’re in the Settings menu, go to Apps or Application Manager. Scroll thrugh the list and select Google Chrome.
Once inside the Google Chrome settings, find App Permissions and tap on it. You’ll see a list of permissions with toggle switches next to each one. Find Storage and make sure it is enabled (the switch shoud be switched on). If it’s already enabled, try disabling it then re-enabling it again.
Once you’ve finished making changes to your storage settings, exit out of the Settings app and launch Google Chrome agan to check that your changes have been applied.
Opening DOM in Microsoft Edge
In order to open the DOM Examples demo page in Edge, you will need to first open Edge and then go to the URL of the page. Once the page is loaded, you can right-click in the Edit Content, Tag Name, and Attributes section, and then select Inspect. This will open up the DOM Tree where you can right-click on the node and select Edit as HTML. This will open up an HTML editor that allows you to view and edit the DOM for that particular web page.
Conclusion
In conclusion, enabling DOM storage can be beneficial for many websites that need to store data on a user’s device. By enabling DOM storage, websites can store larger amounts of data than would be possible with cookies and without sending any information in HTTP headers. This makes it easier for websites to keep track of a user’s preferences and other important information. To enable DOM storage, users should look for the “dom.storage.enabled” setting in their web browser and double-click it or toggle it on. Additionally, users should make sure that cookies and local storage are enabled in their browser settings as well. With both of these settings enabled, websites will be able to take advantage of the larger capacity avaiable with DOM storage.