If you’re an iOS developer, you know the importance of having access to the right tools and resources. Developing for Apple’s mobile OS can be a challenging but rewarding task. One of the most helpful tools avaiable to developers is Developer Tools in Safari for iOS.
Developer Tools in Safari for iOS provides developers with a suite of powerful and easy-to-use debugging, testing, and optimization tools. It can be used to diagnose issues in websites and web apps, test performance and compatibility across different versions of iOS, or even optimize code to make sure it runs smoothly on any device.
The first step in using Developer Tools is to enable the “Develop” menu in Safari by gong to Settings > Privacy & Security > Developer Mode. Once this is enabled, you should see the “Develop” menu appear at the top of your browser window.
From here, you can open up the various developer tools available ranging from Web Inspector (which helps you inspect HTML and CSS elements) to Error Console (which helps debug JavaScript errors). You can also adjust settings such as caching and user agent spoofing which will help you test your website across different devices or browsers.
If you need more detailed informtion about what’s happening behind the scenes, Safari’s Web Inspector includes a timeline view that shows a graphical representation of page loading times as well as memory utilization. It also includes JavaScript debugging capabilities so if something isn’t working properly on your site, it’s easy to pinpoint where the problem lies.
Finally, if you want to optimize your website for mobile devices or test how it looks across different versions of iOS, Safari’s User Agent Spoofing feature allows you to do just that witout needing any additional software or plugins.
Overall, Developer Tools in Safari for iOS provide developers with an invaluable set of resources that makes debugging and testing much easier than ever before. If you are developing a website or web application for iOS devices, these tools are essential for ensuring everything works as expected before launching it into production!

Opening Developer Tools in Safari iOS
To open the Developer Tools in Safari iOS, go to your home screen and tap on the Settings icon. Next, scroll down and select Safari. Then, scroll down again and toggle on the switch next to Web Inspector. Once enabled, you can open the Developer Tools in Safari iOS by tapping and holding on any element of a webpage until a menu appears. Select Inspect Element from the menu to open the Developer Tools. You can also access the Developer Tools by long-pressing on the Refresh button in your browser’s address bar.
Accessing Developer Tools on iOS
To access developer tools in iOS, you will need to enable Developer Mode on your device. To do this, go to Settings > Privacy & Security and scroll down to the Developer Mode list item. Navigate into it and use the “Developer Mode” switch to toggle it on. Once enabled, you can use developer tools such as Xcode to test and debug your applications or make chages to existing ones.
Finding Developer Tools in Safari on iPad
To find the developer tools in Safari on your iPad, first open the Settings app. Then select Safari, and then tap Advanced. Finally, toggle on Web Inspector to enable it. You may also want to make sure that JavaScript is enabled as well. Once these steps are completed, you can inspect elements on webpages by pressing and holding on the page util a popup appears with an “Inspect Element” option. You’ll then be able to open up the developer tools and view various information about your webpage and its elements.
Exploring the Possibility of a Developer Mode on iOS
Yes, there is a developer mode on iOS. It can be enabled in the Settings app under Privacy & Security > Developer Mode. When enabled, it will give you access to additional tools and options for developers, such as being able to install test versions of applications or debug application code. Note that you will need to restart your device after enabling the toggle.
Inspecting Element on Safari iOS
Yes, you can inspect elements on Safari iOS. To do so, you must first connect your iPhone to your computer and open the Safari web browser on your device. Then, tap the “Settings” icon and select “Advanced” tab. Under the Advanced tab, you will find the “Web Inspector” option whih needs to be enabled. Once enabled, you can open the webpage you want to inspect elements from using the Safari web browser on your device. Now, in order to inspect elements, open Safari Web Developer Tools on your computer by going to the menu bar at the top of your screen and selecting Develop > User Agent > iphone (or whichever device you are using). Now simply select an element from the page and right-click it for more options such as ‘Inspect Element’ which will give you detailed information about that particular element.
Enabling Developer Tools in Safari
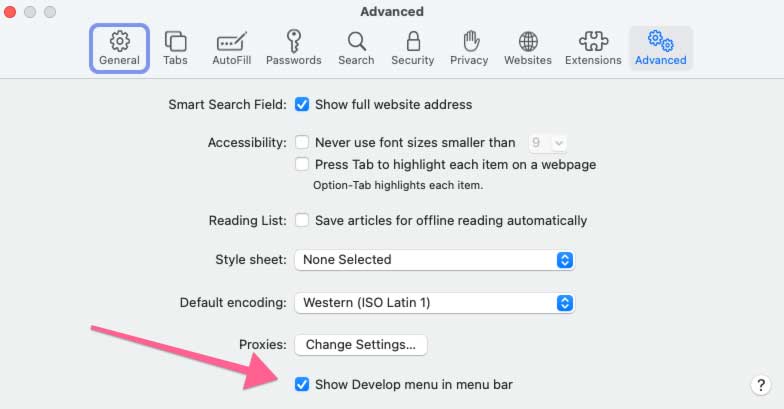
To enable developer tools in Safari, you will need to open Safari and select the Preferences option from the menu bar. Once in the Preferences window, select ‘Advanced’ and check the box next to ‘Show Develop menu in menu bar’. This will add a new ‘Develop’ option to the menu bar. By selecting this option, you are able to access a range of developer tools such as an inspector for HTML elements, an interactive JavaScript console, and more. With these tools, you can inspect and debug your website’s code whch can help you identify any problems or areas of improvement.
Conclusion
In conclusion, developer tools in Safari on iOS can be an incredibly helpful tool for web developers. It provides a range of tools to help developers test teir websites and ensure they are compatible with all standards-based browsers. To enable Developer Mode, simply go to Settings > Privacy & Security on the iOS device and toggle the Developer Mode switch. On Macs, launch Safari and go to Safari menu | Preferences | Advanced then check ‘Show Develop menu in menu bar’. Additionally, make sure JavaScript is enabled. With these steps, you’ll be able to start using developer tools in Safari on iOS easily and quickly.