Safari DevTools are an invaluable tool for web developers and designers who wish to create the best pssible experience for their users. From inspecting HTML and CSS to debugging JavaScript, Safari DevTools make it easier than ever to ensure your website works as intended.
To get started, open Safari and choose Develop > Show Web Inspector from the menu bar. This will open the DevTools window, which loos similar to the Chrome or Firefox dev tools. You can use it to inspect elements on a webpage, view console logs, debug JavaScript code, and much more.
The Elements tab allows you to view and edit HTML and CSS code in real time. This is ueful if you need to quickly test changes without having to reload the page. You can also inspect any element on the page and see what styles are applied by clicking it with the Inspect Element button.
The Resources tab lists all of the resources loaded by a page including images, scripts, fonts, and more. This is particularly usful for debugging performance issues or tracking down missing files that may be causing problems with your site’s design or functionality.
The Network tab provides detailed information abot each request made by a page such as status codes, response times, size of files transferred, etc. This is great for pinpointing slow loading resources or pinpointing potential issues with 3rd party services your site relies on.
The Console tab is where you’ll find all of your console logs such as errors and warnings that may be affecting your site’s performance or behaviour. It’s also useful for testing out JavaScript code snippets before adding them into your project’s source code – just type them into the Console window and hit enter!
Finally, there are several other tabs available that proide additional tools such as Profiles (for memory leaks), Security (for security testing), Storage (for localstorage/cookies), Audits (for assessing web performance), Experiments (for enabling experimental features in Safari) and more – each offers unique ways to further refine your development process when building websites in Safari!
Does Safari Have Developer Tools?
Yes, Safari does have developer tools. These are accessible by enabling the Develop menu in the Safari menu bar. To do this, open the Safari Preferences window, select Advanced, and then check the box next to “Show Develop menu in menu bar.” Once enabled, the Develop menu provides a range of web development tools you can use to ensure your website works correctly acrss all standards-based web browsers. These include a Web Inspector that can be used to examine and debug HTML, CSS and JavaScript code on any webpage; an Error Console for tracking down errors in scripts; a Network Monitor for inspecting traffic between your browser and websites; and a Responsive Design Mode which allows you to test how your site looks on different screen sizes.
Enabling Developer Tools in Safari
To enable developer tools in Safari, you need to first open Safari’s preferences (Safari Menu > Preferences) and select the Advanced Tab. In this menu, you should see a checkbox at the bottom of the window labeled “Show Develop menu in menu bar”. Check that box and then close out of the preferences menu. You will now have a new menu option labeled Develop in the top menu bar. Clicking on this will open a drop-down menu containing several options, one of which is Show Javascript Console. Selecting this option will open up the Developer Tools in Safari.
Accessing Safari Dev Tools
To access the Safari Developer Tools, you will need to turn on the Develop menu. This can be done by opening Safari > Preferences, and then clicking on the Advanced Tab. Once there, check the box next to “Show Develop in menu bar.” This will add a new Develop menu to your browser window. By selecting the Develop menu, you will find a variety of tools such as Web Inspector, JavaScript Console, and User Agent. These tools can be used to analyze and debug webpages within Safari.
Opening the Developer Console in Safari
To open the Developer Console in Safari, you will first need to enable the Develop menu. To do this, open the Safari menu in the Mac menu bar, then select Preferences. In the Preferences dialog, navigate to the Advanced tab and check the box labeled “Show Develop menu in the menu bar”. Once this is done, you can open the Developer Console by going to Develop > Show Web Inspector in the Safari menu bar. The Developer Console shoud now be visible at the bottom of your browser window.
Opening Devtools on a Mac
You can open Devtools on Mac by pressing Command + Option + I. This will open the Devtools window, allowing you to inspect and debug the page or application you are viewing. You can also access the Console panel by pressing Command + Option + J. The Console panel is useful for viewing messages, running JavaScript commands, and viewing errors.

Source: stackoverflow.com
Inspecting a Device in Safari
In order to inspect a device in Safari, you will fist need to enable the Develop menu. To do this, open the Safari browser and click on Safari > Preferences > Advanced. Then tick the checkbox Show Develop menu in the menu bar.
Once this is done, you can inspect any device connected to your Mac by selecting Develop from the menu bar, then selecting the device from the list of options. You will then be able to view various details aout that particular device, such as its size, type, and resolution. Additionally, you can also access a range of developer tools for that device such as DOM Inspector and Web Console.
Opening Developer Tools
Opening Developer Tools in your browser is a great way to quickly and easily inspect and troubleshoot webpages. To open the Developer Tools in your browser, you can use eithr the keyboard shortcut or the menu bar option.
For Keyboard shortcuts, press Ctrl + Shift + I on Windows or Linux, or Command + Option + I on Mac. For Internet Explorer and Edge browsers, press F12.
You can also open the Developer Tools from the menu bar. In most browsers, the Developer Tools can be found under Menu > More tools > Developer tools.
Finally, you can open the Developer Tools by right-clicking (Ctrl-click on Mac) any item on a webpage and choosing Inspect Element from the context menu that appears.
Once opened, you will be able to view and interact with web elements including HTML code, CSS styling options, and JavaScript functions.
Opening Safari Developer Tools on iPhone
To open Safari Developer Tools on iPhone, you will need to install the latest version of iOS. Once that is complete, open Safari and navigate to the page you wish to inspect. Then, go to the menu bar at the top of your device’s display and select “Develop”. This will open up a drop-down menu with various options. Select the “Open Web Inspector” option from this menu. This will open the Developer Tools in a new tab in Safari. You can now use the tools to inspect and debug your webpage or application.
Debugging an iPhone
Debugging your iPhone can be done through the Debug Console in the Settings. To access it, open the Settings menu and then select Safari > Developer > Debug Console. When Safari detects CSS, HTML, and JavaScript errors on your iPhone, details of each error will be displayed in the debugger. This will help you to identify and address any issues that may be occurring with your iPhone. Additionally, if you’re having trouble with an app on your iPhone, you can also use the debugging feature to detect any issues within its code.
Exploring the Developer Tools in a Browser
The Developer Tools in a browser are a powerful set of tools that allow developers to debug, inspect and modify the content on a web page. They are povided by the browser itself, and can be accessed by pressing F12 or right-clicking an element and selecting ‘Inspect’.
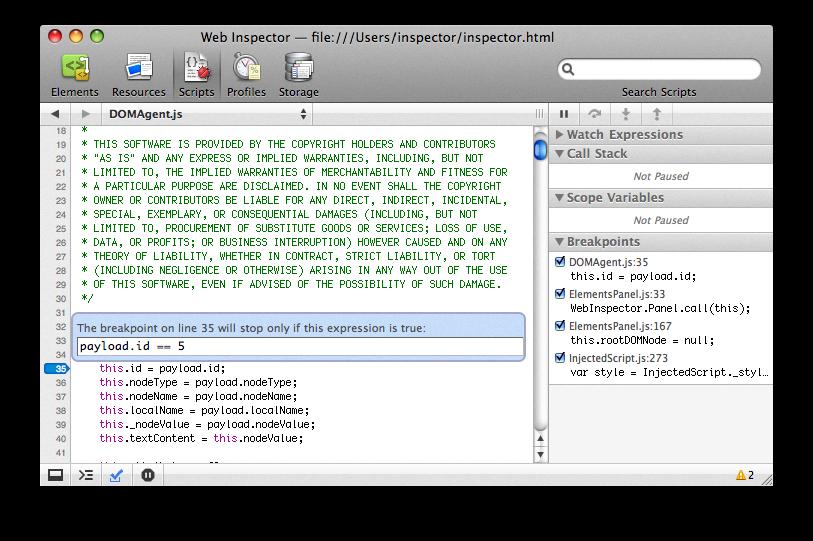
The Developer Tools contain various sections, such as the Inspector, whch allows you to view and change HTML elements; the Console, which allows you to view errors and warnings, log messages, evaluate JavaScript expressions; the Network tab, which shows information about network requests; the Sources tab, which is used for debugging JavaScript code; the Performance tab, which gives detailed information about how quickly your page is loading; and the Memory tab, which shows memory usage.
These tools are essential for web development and allow developers to quickly identify errors in teir code and optimize their website’s performance. They also provide useful insights into how different browsers interpret your code so that you can ensure your website works as expected across all browsers.
Opening Developer Tools in Safari on iPad
In order to open Developer Tools in Safari on iPad, you first need to enable Developer mode. To do this, open the Settings app and navigate to the Safari menu. In the right pane of the menu, select Advanced and toggle the Debug Console setting to On. Once enabled, you can open Developer Tools by launching Safari and tapping on the URL bar at the top of the window. From there, you can select “Develop” from the drop-down menu that appeas at the bottom of your screen and then select “Show Web Inspector”. This will open up a window with various tools for debugging webpages, such as an HTML inspector, CSS editor and JavaScript console.
Accessing Developer Tools on Mobile Devices
To open Developer Tools on your Android phone, firt you need to enable Developer options. To do this, go to Settings > Additional settings > Developer options. Then, scroll down and tap the toggle switch beside ‘Developer options’ to turn it on. Once you have enabled Developer options, you can access them by going back to Settings > Additional settings > Developer options. Here, you will find a variety of tools and settings that will allow you to customize your device and develop applications for it. For example, you can use these tools to access the system log files or set breakpoints in an app’s code.
The Benefits of Using Dev Tools
Dev tools are an essential part of a software developer’s toolkit, allowing them to create, test, and debug teir applications. Dev tools consist of a wide variety of integrated features that enable developers to inspect and analyze websites, look at server requests and response times, analyze coding issues, optimize performance, and more.
Modern browsers provide built-in dev tools that alow developers to inspect the HTML and CSS of a website in order to check for errors or investigate how the page is structured. Additionally, dev tools can also be used to view server requests and responses, identify performance bottlenecks in the code, track user events for debugging purposes or security analysis, or even simulate different devices for responsive design testing.
Overall, dev tools provide an invaluable service to software developers by allowing them to quickly identify and resolve coding issues before they become major problems.
Turning Off Developer Tools on an iPhone
To turn off developer tools on your iPhone, you will first need to reset the device to its factory settings. To do this, open the Settings app and navigate to General > Reset. Choose “Erase All Content and Settings”, then confirm the reset. Once the device has been reset, Developer Tools will be disabled. Please note that performing a factory reset will erase all data from your device, so make sure you have backed up any important files before continuing.
Conclusion
Safari DevTools are a powerful set of web development tools built into the Safari browser. These tools can help web developers to quickly diagnose, debug, and modify HTML, CSS, and JavaScript code. With thee tools, you can inspect webpage elements like DOM elements and layout, edit HTML and CSS styles on the fly, view network requests in real-time, and more. Safari DevTools are essential for modern web development and provide users with an easy way to build and debug websites. They also make it easier for developers to optimize their websites for performance, accessibility, and compatibility across browsers.