JavaScript is one of the most popular web programming languages and is used to create interactive websites and dynamic content. JavaScript enables developers to bring web pages to life with animation, user input validation, and even complex games. As a result, nearly all websites use JavaScript in some way.
If you are a Mac user, you will need to enable JavaScript in order to view crtain sites properly. This guide will explain how to enable JavaScript on Mac computers.
First, you will need to open your browser’s preferences window. In Safari, for example, this can be found uner the “Safari” menu at the top of the screen. Once you open the preferences window, you will find a “Security” tab. Here you can select the checkbox next to “Enable JavaScript” and click “OK” to save your changes.
In Firefox, this option can be found under the “Content” tab in the preferences window. Here you will need to select the checkbox next to “Enable JavaScript” and click “OK” again to save your changes.
Once enabled, your browser should now support JavaScript-enabled websites and applications without any issues. If there are any problems or errors when trying to access a site or application that requires JavaScript support, it may be due to an outdated version of your browser or another issue entirely that may require further investigation into the problem.
It is important for Mac users who visit websites regularly or develop their own projects with JavaScript support enabled on their computer so that they can take full advantage of what these sites have to offer without risking any security vulnerabilities from disabling this feature.
Troubleshooting JavaScript Issues on Mac
JavaScript may not be working on your Mac if it has been disabled in your browser settings. To enable JavaScript, open the Safari menu at the top and select Preferences. Click on the Security tab at the top of the Preferences window. Check the box next to Enable JavaScript and then close the Preferences window to save the settings. Additionally, certan webpages may require that you have a specific version of JavaScript enabled in order for them to work properly. If you are still having issues with JavaScript after enabling it in your browser settings, try updating your browser or clearing your cache and cookies.

Source: codecademy.com
Unblocking JavaScript on a Macbook
Unblocking JavaScript on Macbook is a simple process. First, open Safari and click the “Safari” menu in the top left corner of your screen. From there, choose “Preferences,” which will open a new window. In this window, select the “Security” tab and you’ll find the option to enable or disable JavaScript. To unblock JavaScript, make sure the checkbox next to “Enable JavaScript” is checked. Once you’ve done this, close the Preferences popup window and reload your webpage to see if it worked. If any websites sill don’t appear correctly, try clearing your cache by clicking “Safari” in the top left of your screen then selecting “Clear History…” followed by “Clear Cache.”
Enabling JavaScript in Chrome on Mac
Enabling JavaScript in Chrome on Mac is a straightforward process. First, launch the Chrome browser and navigate to the Chrome menu, which can be found at the top-right corner of the browser. Next, click the “Under the Hood” tab and then select “Content Settings” from the Privacy section. From here, click on the JavaScript tab and select the option to allow all websites to run JavaScript. After making this selection, you should find that JavaScript is now enabled for your Chrome browser.
Should JavaScript Be Enabled on Safari?
Yes, you shuld enable JavaScript on Safari for a better web experience. JavaScript is a programming language that allows websites to create interactive elements and provide enhanced functionality. By enabling JavaScript in Safari, you will be able to access additional features on many websites and use certain programs that require it. Enabling JavaScript is very easy and only takes a few minutes. To do so, open Safari, select “Preferences,” click the “Security” tab, and then check the box next to “Enable JavaScript.” Once you’ve clicked the box, close the window and start browsing with full access to all the features JavaScript has to offer.

Source: freecodecamp.org
Opening JavaScript on Apple Devices
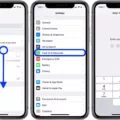
Opening JavaScript on Apple devices is easy to do. First, open the Settings app on your device. Scroll down until you find the Safari section and tap it. On the Safari page, you’ll find an option to enable or disable JavaScript. To enable it, simply swipe the button to the right. Once you do this, JavaScript will be enabled and ready for use on your device.
Viewing JavaScript in Safari
To view JavaScript in Safari, you need to access the Developer Console. To do this, open Safari’s Preferences (Safari Menu > Preferences) and select the Advanced Tab. Then, click on Develop > Show Javascript Console or use the shortcut Option + ? + C.
Once opened, the Developer Console will show you JavaScript code that is running on any webpage that you have open in Safari. This can be useful for debugging issues with webpages or verifying that scripts are working correctly. You can also use it to explore and modify the code of webpages to your liking.
Checking if JavaScript is Enabled
To check if JavaScript is enabled, open your web browser’s Preferences window. Then select the Security tab and look for the Web content section. Make sure that the Enable JavaScript checkbox is marked; if it isn’t, check the box and click on the Reload the current page button to refresh the page. If JavaScript is enabled, you sould be able to use any websites or applications that rely on JavaScript without any issues.
Updating JavaScript on Mac
Updating JavaScript on your Mac is an easy process. To get started, you’ll need to open the System Preferences and select the Java icon. Then, open the Java Control Panel and select the Update tab. From there, click the ‘Update Now’ button to launch an Installer window. Finally, click ‘Install Update’ and then ‘Install and Relaunch’. This shoud update your JavaScript on your Mac so you can take advantage of all the latest features.
Is JavaScript Disabled in Chrome?
No, by default JavaScript is enabled in Chrome. To disable it, you can go to the Privacy and Security section in Chrome’s Settings menu and select “Site Settings”. Under the “Permissions” group click on “JavaScript” and toggle the switch to off.
Enabling Cookies and JavaScript in Chrome
Cookies and JavaScript are enabled in Chrome for iPhone and iPad by default, so there is no need to enable them manually. If you are usng an Android device, however, you can enable or disable cookies and JavaScript in Chrome by following these steps:
1. Open Chrome on your Android device.
2. Tap the thee vertical dots at the top right of your screen to open the Settings menu.
3. Scroll down until you see ‘Site settings’ and tap it to open more options.
4. Scroll down until you see ‘Cookies’ and tap it to open more options.
5. Tap the toggle next to ‘Allow sites to save and read cookie data’ to turn cookies on or off; it will be turned on by default.
6. Scroll back up until you see ‘JavaScript’ and tap it to open more options.
7. Tap the toggle next to ‘Allow sites to run JavaScript’ to turn JavaScript on or off; it will be turned on by default.
8. Once you have made your selections, close the Settings menu and continue browsing with either cookies or JavaScript enabled or disabled as desired.
Troubleshooting JavaScript Issues in Chrome
JavaScript may not be working in Chrome if it is disabled or blocked by your browser settings. To ensure that JavaScript is enabled, you must make sure the following five settings are enabled in the Chrome browser:
1. Javascript must be enabled from the Content Settings in the Privacy section of your Chrome browser’s Settings page.
2. Allow all sites to run JavaScript (recommended) must be selected in the JavaScript setting in the Content Settings section of your Chrome browser’s Settings page.
3. The pop-up blocker must be turned off from the Privacy section of your Chrome browser’s Settings page.
4. Cookies must be enabled from the Privacy section of your Chrome browser’s Settings page.
5. Extensions that block JavaScript, such as ad blockers and script blockers, must be disabled for any site where you wish to use JavaScript.
If all thee five settings are enabled but you are still unable to use JavaScript on certain websites, then try clearing all cookies and cache data stored by your browser and restarting it before visiting those websites again.
Should JavaScript Be Enabled?
Yes, JavaScript should be enabled. JavaScript is a programming language that enables websites to perform certain interactive functions. It is used for things like dynamic menus, forms, and other interactive elements of a website. JavaScript is enabled by default on most web browsers, so unless you have a specific reason to disable it, you should leave it enabled.
There are some security risks associated with leaving JavaScript enabled, such as malicious code being injected into your browser if you visit an untrustworthy website. However, these risks can generally be mitigated by using the latest version of your web browser and keeping it up-to-date with any aailable security updates. Additionally, certain technologies like Content Security Policy can help protect against malicious code injections even if JavaScript is enabled.
In summary, uness you have a specific reason or need to disable JavaScript on your web browser, then it’s generally best to keep it enabled for the full functionality and interactivity of websites.

Source: hackreactor.com
Disabling JavaScript: Reasons and Effects
JavaScript is disabled for a variety of reasons, the most common bing to improve security and privacy. With JavaScript enabled, websites can track your browsing habits and send you targeted ads or even access sensitive information such as passwords. Disabling JavaScript prevents this kind of tracking by blocking scripts from running in the browser. Additionally, disabling JavaScript can also help reduce your exposure to malicious code that may be hidden in websites and give hackers access to your computer or data. For these reasons, many users choose to disable JavaScript to ensure their online privacy and security are maintained.
What are the Implications of Having JavaScript Disabled?
JavaScript disabled means that the web browser has been set to not run JavaScript code. JavaScript is a programming language used to create dynamic, interactive content on websites. When JavaScript is disabled, website features such as animations, forms, and other interactive elements may not work properly or may not be availabe at all. Additionally, some content may be completely unavailable. For example, if a website has an image gallery that relies on JavaScript for its functionality, it will not be accessible if JavaScript has been disabled.
Turning Off JavaScript in Safari on Mac
In order to turn off JavaScript in Safari on Mac, you will need to open Safari Preferences. Then click on the “Advanced” tab and check the box next to “Show Develop menu in menu bar”. Once this is done, you can pull down the “Develop” menu and select “Disable Javascript”. A check mark shoud appear to indicate that it has been successfully disabled. If you would like to re-enable JavaScript at any point, simply follow the same steps and uncheck the box next to “Disable Javascript”.
Enabling JavaScript on iOS
The easiest way to enable JavaScript on iOS is by going to your iPhone’s Settings, selecting Safari, and then tapping Advanced. From there, you can toggle the switch next to “JavaScript” to turn it on or off. After making your selection, you should be able to use JavaScript websites and applications.
Checking if JavaScript is Disabled
To determine if your JavaScript has been disabled, you will need to open your Internet Options. In the Security tab, press the Custom Level button. Once this window opens, scroll down unil you reach the Scripting section. If the Active Scripting setting is set to Disable, then your JavaScript is disabled. If it is set to Enable or Prompt, then your JavaScript is enabled.
Checking if JavaScript is Enabled
To determine if your JavaScript is turned off, you must open your Internet Options window. From there, click on the Security tab and then select the Custom Level button. Scroll down the list until you reach Active Scripting and check if it is set to Disable, Enable, or Prompt. If it is set to Disable, then your JavaScript is turned off. If it is set to Enable or Prompt, then your JavaScript is turned on.
Source: towardsdatascience.com
Is JavaScript Enabled by Default?
Yes, JavaScript is enabled by default in most web browsers. This means that when a user visits a website, JavaScript code will automatically run in their browser and the site will be able to provide the full range of features it was designed to offer. However, users may choose to disable JavaScript in their browser settings if they prefer extra security or want to disable certain features. It’s also important to remember that JavaScript isn’t supported by all browsers and devices, so it’s important to test your website across different platforms and devices before launching it.
Checking for JavaScript Updates
To check for JavaScript updates, open the Impact Manager in your web browser. Then select ‘JavaScript Update’ from the Navigate menu. You will be presented with the Control Mode page. Enter a Task Description to identify this task in Show Task Status, and then click ‘Start’ to begin the JavaScript update process. The Impact Manager will check for any available updates and provide instructions on how to complete them. Once all updates have been applied, click ‘Finish’ to complete the process.
Checking the Version of JavaScript
Checking the version of JavaScript depends on the web browser you are using. The easiest way to do so is by accessing your web browser’s System Information tool. To access this tool, you will need to open your web browser, then go to the Menu icon (often three horizontal lines in the top rigt corner), and select More Tools > Developer Tools. Once the Developer Tools window opens, select the tab labeled ‘System’. In this new window, you should be able to see a line labeled ‘JavaScript Version’ which will provide you with a version number indicating which version of JavaScript is running in that particular browser.
Turning Off JavaScript in Chrome on Mac
To turn off JavaScript in Chrome on Mac, open Chrome DevTools by pressing Command+Option+I. Then press Command+Shift+P to open the Command Menu. Start typing javascript, select Disable JavaScript, and then press Enter to run the command. JavaScript will now be disabled in Chrome on your Mac.
Does Google Chrome Have JavaScript Enabled?
Yes, Google Chrome has JavaScript enabled by default. This means that when you open a website or app in Google Chrome, the JavaScript code on that page will be executed automatically. You can also enable or disable JavaScript in the browser’s settings if you need to. To do this, click the three dots in the top rght corner of your browser window and select “Settings”. Then, scroll down and click “Advanced” to expand more options. Under “Privacy and Security,” select “Site Settings.” In the new window that appears, find and click the “JavaScript” option. Finally, choose whether you’d like to allow all sites to run JavaScript or block them all.
Do I Need to Download JavaScript?
No, you do not need to download JavaScript, as it is already built into most modern web browsers. JavaScript is a programming language used to create interactive webpages and applications, so most websites and apps that you encounter on the internet will be using some form of JavaScript. The latest versions of popular web browsers such as Google Chrome, Safari, Firefox, Edge and Internet Explorer all come with built-in JavaScript capabilities and do not require you to download or install any extra software in order to use it.
Conclusion
JavaScript is one of the most versatile and powerful programming languages available today. It has revolutionized web development and continues to be used by millions of developers across the world. JavaScript can be used to create interactive web applications, create server-side applications, and even mobile applications. Its flexibility and wide range of features makes it an ideal language for modern web development. Furthermore, its dynamic nature allows developers to quickly create complex applications with minimal effort. With its widespread availability, support for various platforms, and ease of use, JavaScript is an excellent choice for any web developer or software engineer loking to create engaging and efficient applications.